When building web-based products, your goal is to build infrastructures that can scale flexibly and keep up with emerging trends. Other than coming up with a feasible idea and building a team of professionals fully dedicated to the project, it’s important to pay attention to which web development languages you choose.
In this post, we will take a look at the top web development languages used for back-end and front-end development, compare their features and top applications. By the time you are done reading, you’ll have a clear idea of which technology fits right into your stack.
Two Facets of Web Development: Front-End and Back-End
For most web projects, there’s no way to settle on a single language to deliver a functional product. That has to do with the fact that there are two cornerstones of software development: front-end and back-end.
In case you need a review of terminology, let’s explain the difference between the two briefly.
Front-end is the part of the applications that users can see and interact with. Back-end, on the other hand, is a set of tools invisible to end-users. Nevertheless, it is responsible for the functionality of the project, its security, and maintenance.
We summarized the differences between front-end and back-end web development in the table below:
| Front-end | Back-end |
| The part of the project users see and interact with | The part of the project end-users aren’t in touch with. |
| Contributes to user experience. | Ensures the functionality of the project and facilitates maintenance. |
| Is closely connected to website design. | Deals with database-server communication. |
| Its top languages are Java, HTML, CSS, and JavaScript, as well as assistive frameworks. | Top backend web development languages are Python, Java, NET, Ruby, and others. |
As you can tell, different technologies are used to support front-end and back-end web development. In this post, we will take a look at the most popular web development languages for both categories.
3 Essential: Front-End Development Languages: HTML, CSS, JavaScript
Front-end development relies on several programming languages, as well as dozens of supporting frameworks. The toolset developers use is robust but, the truth is, there are only three languages at the core of it. Let’s take a closer look at each of these.
1. HTML

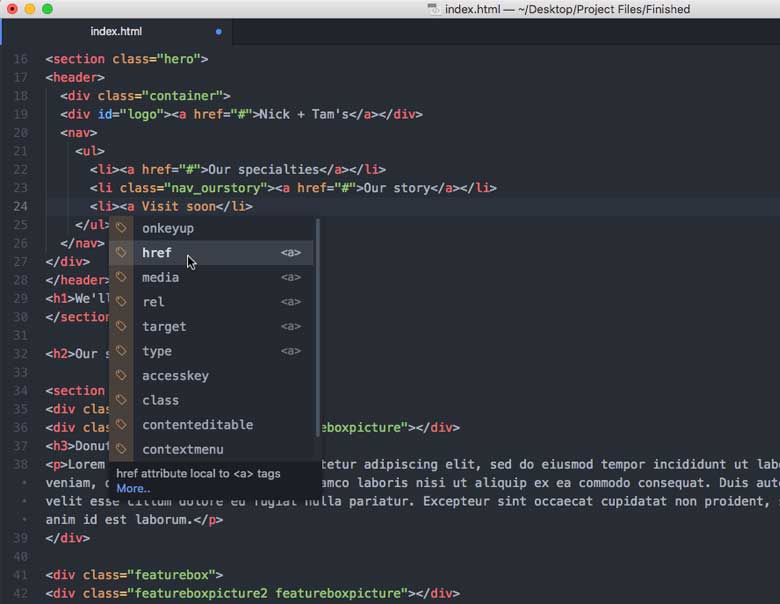
Although HTML (short for HyperText Markup Language) is a markup, not a programming language, it is important for interface design, so there was no way to leave it off the list.
All the content users see and interact with on the website is encoded in HTML. The language uses tags to manipulate and display different data types.
The most common data types to encode in HTML are:
- Paragraphs
- Lists
- Tables
- Images
- Links
Let’s take a look at the features and limitations of HTML as well so that you have a clear understanding of what the language helps developers accomplish:
Main HTML Benefits
- Lightweight
- Supported by all modern browsers
- Easy to learn
- Can be integrated with all popular programming languages
- Free to use
Main HTML Limitations:
- No support of dynamic content, meaning you will not be able to use HTML to add animations or Flash elements to the website.
- Limited styling capabilities – HTML does a great job at defining a website’s structure – yet a much poorer one when it comes to design and styling.
- Constantly changing – new tags are added to the language all the time while the old ones face depreciation. That means that a team needs to conduct frequent code reviews to keep the product up to date.
2. CSS
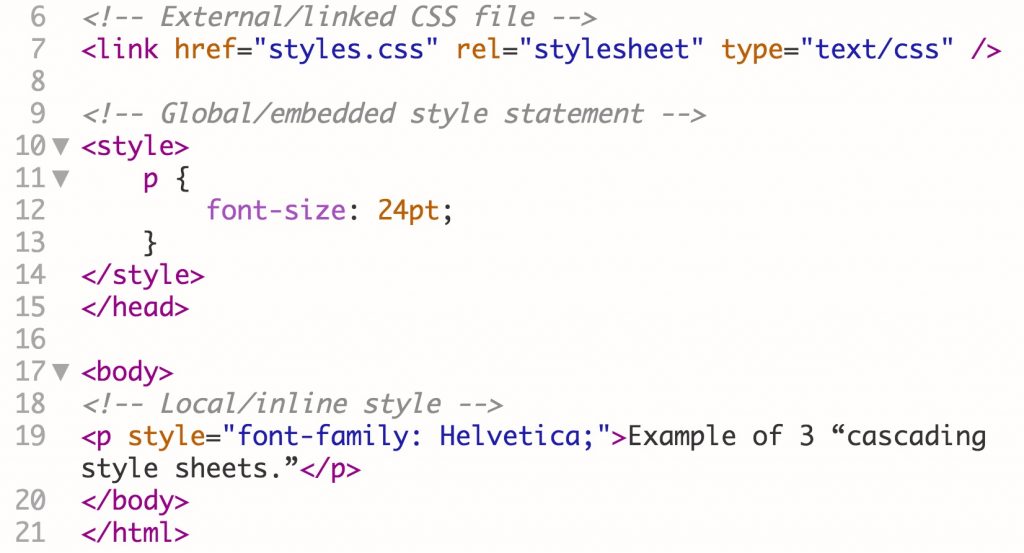
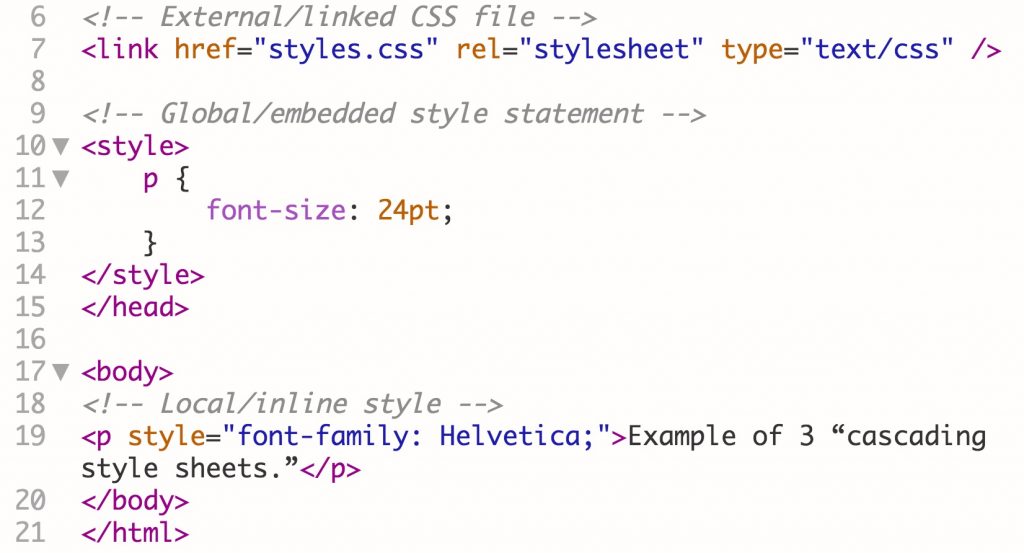
Cascading Style Sheets (referred to more commonly as CSS) is the language that compensates for HTML’s limited styling toolset. It gives developers more interface elements to work with – you can add new shapes, create borders for images, change colors, and design custom typography.


Where HTML was relying on tags, CSS is the language of classes. There are dozens of these – that’s why front-end developers shouldn’t stop working on their CSS skills.
Let’s take a look at the opportunities using cascading style sheets offers developers, as well as the limitations of CSS.
Main benefits of CSS
- Created with maintainability in mind.
- Comes with a variety of formatting and design tools.
- Doesn’t take up much memory.
- Search engine friendly.
- Allows for fast page loading.
Main disadvantages of CSS
- There’s no way to reuse items Grabbing an element and copying it to a new location would be convenient – but it’s not something you can use CSS for.
- No support for sibling relationships leaves limited room for automation.
- Since CSS is not a programming language, it offers no decision structures.
- CSS has no variable storage, nor can it manage quantities.
- There’s no way to generate new text.
- Relies on basic, box-oriented formatting – developers have trouble integrating the language into complex user interfaces.
- Supports only horizontal writing direction, as it’s oriented primarily on Western languages.
3. JavaScript

JS is a programming language with an insane growth rate. In fact, according to statistics, JavaScript is the most widely used technology among developers.
The goal of using JavaScript is to add dynamic data to the website. As mentioned earlier, HTML can’t support dynamic data – that’s where JS comes into play. Here are a few widely used applications of JS in websites and web apps:
- Showing or hiding information by hovering over a button.
- Changing the color of an element whenever a clicks on it.
- Zooming in the post image to see it in detail.
- Displaying animations.
- Supporting drop-down hamburger menus.
Let’s take a look at the benefits and drawbacks of using JavaScript to support the front-end of your web product. You can even go as far as to connect the client-side to a javascript backend framework.
Main benefits of JavaScript:
- High page load speed for end-users.
- A wide debugging and testing toolset.
- Platform-independence: JS is supported across all browsers and is mobile-friendly.
- There’s no need to compile JavaScript code.
Main drawbacks of JavaScript:
- Security concerns that come from the client-side visibility of JavaScript code.
- No multiple inheritance support.
- A single code error can completely stop the rendering of JavaScript code.
- JavaScript has to convert 64-bit numbers to 32-bit files. Then these numbers get reconverted back to 64-bit data – this is bulky and time-consuming.
If you want to hire a JavaScript developer, don’t forget to check out the list of top JS programmer interview questions.
Top Back-End Development Languages
When it comes to the back-end, the range of web development languages you can use to create products for the web is much wider. There are dozens of backend languages you can choose depending on the following factors:
- The budget of the project – the salaries of software developers vary language by language. So, while you might be able to afford to hire a PHP or a Python developer, it might be harder to find talent in Rust.
- The type of web project you are building – do you prioritize data visualization, prototypes, automation, scripting, or any other features? Depending on your answer, the list of languages to consider for a project will vary.
- Specific characteristics of the programming language – do you want to use a general-type language like PHP, a high-level technology like Python, or a dynamic programming language like Ruby? It’s not an easy choice to make but, once you know the benefits, drawbacks, and main applications of server-side programming languages, it gets much more straightforward.
To make the process of choosing a programming language that would make your project functional, scalable, and easy to maintain, let’s have a brief rundown of the most common tools developers use.
1. Java

Write once, run everywhere – is the motto of Java, and the language does its best to live up to this reputation. It’s one of the oldest yet most relevant web programming languages in software development.
There are a lot of Java tools web developers use – Java Serverlet API, Java Server Pages Technology, Java Message Service API, and many more. Let’s take a look at what these and other solutions help developers achieve:
- Create dynamic content using JavaServer pages.
- Build interfaces for web applications with JavaServer Faces.
- Send email notifications using JavaMail API.
- XML processing using Java XML APIs.
- Connecting applications to several directories at once with the help of Java Naming and Directory Interface.
To know if Java is the best backend language for you, let’s take a look at its benefits and drawbacks.
Main Java Benefits
- Combination of compiled and interpreted nature that allows developers to generate and quickly execute machine code.
- High portability – it’s easy to move a Java-based web application to a different host system.
- Object-orientedness makes Java code highly readable and easy to manage.
- Heightened security. This has to do with the fact that Java doesn’t support pointers. Basically, it means that a third-party intruder has no way to access the project’s memory location.
Main Java drawbacks
- High memory consumption – developers have to put up with Java’s high demand for resources due to the language’s reliance on a virtual machine.
- High hardware and software costs required to support and scale a Java application.
- The absence of garbage collections clutters Java code, making it harder to edit or update the project.
- Limited support of unsigned types – a lot of C++ and C developers don’t switch to Java exactly because it’s missing the feature.
2. PHP

PHP is one of the most widespread languages when it comes to web development. However, due to its “spaghetti code” with low readability, developers aren’t happy with the technology and are migrating to more succinct languages.
Having said that, PHP is among the programming languages used in most popular websites. WordPress, Facebook, Wikipedia, and other high-traffic websites rely on the language to support their complex infrastructure.
Here is what PHP allows web developers to accomplish:
- Implement two-step user authentication.
- Support a scalable database management system.
- Handle data exchanges.
- Track how many users visited your website in real time.
Sounds like an amazing toolkit, right? Well, while PHP is highly functional, it has plenty of limitations developers have to account for. Let’s take a look at both the benefits and the drawbacks of the programming language.
Main benefits of PHP
- Easy to integrate with Java and other website programming languages meaning your team can move back and forth from PHP without a need for extensive redevelopment.
- Smooth database connection that helps speed up the web development process.
- Free to use and open-source – PHP is constantly changing and evolving due to a large community of open-source contributors
- Improved stability and a wide range of debugging tools that promote the confidence of the team in the project’s error-free functionality.
Main drawbacks of PHP
- Security exploits. These come along with the language’s open-source nature since you are basically allowing others to see the project’s code.
- Bulky and hard to maintain, especially when it comes to large-scale applications. One of the reasons PHP-based apps aren’t migrating to a different technology is because the risk of uncovering tech debt and breaking the code altogether is too high.
- Decreasing userbase – since PHP’s popularity is declining, it makes more sense for developers to choose a newer, more progressive best programming language for web development instead.
3. Python

Unlike PHP, Python is the new black in web development right now. Its easy-to-grasp syntax, wide range of machine learning and data science tools, as well as high code readability, makes the language of the top contenders for supporting all kinds of projects.
Main benefits of Python
Here are the main benefits of using Python as the best language for web development for a web project:
- Compact syntax – Python allows developers to add a lot of functions to the app with fewer lines of code (compared to Java and PHP).
- Object-orientedness makes it easier to connect Python to Java, Ruby, C#, and other popular technologies.
- Encourages quick prototyping thanks to its concise nature.
- A wide range of libraries and testing frameworks (such as the unittest tool that helps developers debug their apps).
Main drawbacks of Python
- Slower compilation speed than that of C and C++.
- Limited mobile support – Python isn’t a recommended language for smartphones due to its low responsiveness.
- Full of hard-to-debug runtime errors that come along with the language’s dynamically typed nature.
- Memory intensive – in terms of resource consumption, Python is on-par with Java.
How to Choose the Right Programming Language For Your Project?
There isn’t a single recommended language for web development. The two-way nature of web applications (the back-end and the front-end) requires tech business owners to build two separate infrastructures.
When it comes to front end web development languages, all widely used languages are interconnected – you can’t simply prefer JS over HTML, both are equally important. For the back-end, however, the practice of choosing a primary language to support the project is far more common. In this case, your decision-making should be based on the type of project you want to develop, the features you want to include, and the budget available.
To make sure you don’t have to limit your language selection to a budget cap, consider building a full-house tech team outside of your home country. This way, if you want to hire a top-notch JS developer, finding a professional with affordable rates will take little to no time.
At Bridge, we help business owners create reliable R&D centers abroad. If you want to create and have full control over a sustainable tech team in Ukraine, Argentina, or Mexico, leave us a message. Also, you can calculate the estimated cost of maintaining your tech department using a custom calculator.