Right now, dynamic web apps are the industry standard. They load faster, are more adaptable, easier to navigate, and arguably better looking. That’s why most teams don’t think twice when choosing between a static and a dynamic website.
If you also decided to commit to dynamic pages, the next step is choosing the right technology for the project. Angular is a go-to choice for a fair share of tech teams – there are plenty of reasons for that.
Hiring an Angular developer is about asking the right job Angular interview questions. In this post, we will take a look at 25 questions that will help you assess the skills of junior, middle, and senior coders.
10 Basic Angular Interview Questions
Junior Angular developers should have a clear understanding of what the framework is used for, its advantages and limitations, have a grasp of Angular syntax, and explain the differences between confusing concepts.
Here are 10 Angular interview questions and answers that will help determine if a junior Angular developer is skilled enough to handle basic coding assignments.
#1. What is Angular?
Angular is a framework that helps developers build dynamic web applications. It uses HTML as a baseline language although the features can extend to those of HTML5. Coding efficiency is Angular’s poster feature – tools like dependency injection and data binding reduce the number of lines developers need to write.
#2. How are Angular and AngularJS different?
It’s common to see Angular and AngularJS interview questions used interchangeably. However, it will be an error to assume that these are synonyms – in fact, they are separate frameworks. Here are the key differences between Angular and AngularJS:
- Architecture: Service/Controller for Angular and MVC for AngularJS
- Baseline technology: TypeScript for Angular and JS for AngularJS
- Mobile-friendliness is a characteristic of Angular but not of AngularJS
- SEO application development is limited in AngularJS.
Knowing the limitations of both technologies is crucial for developers as they will be able to recommend the framework that suits the needs of the project to a higher extent.
#3. What are the constituents of the Angular framework?
Angular is based on five key elements:
- Components – blocks of application code that control HTML views.
- Templates: the views in an Angular application.
- Modules – groups of components united by function. By conventions, a single code module should perform a single tasks.
- Metadata – data describing a class.
- Services – shared components in an Angular application.
#4. Define a component.
In Angular – a component is a block of HTML code that declares which content is rendered on a page combined with a TypeScript class to define behavior and a CSS selector that determines a component’s function in a template.
Components are the smallest UI blocks in a dynamic web application.
#5. Define a module.
Modules are containers application code that performs a specific function. Since Angular apps are modular, they will contain at least one module, called the root module.
Each block of code has controllers associated with it. To call a module controller, developers need to enter (modulename-controller).
#6. Define a template.
On a basic level, a template in Angular is a block of HTML code that determines which part of the page is rendered. However, Angular templates have a lot more features compared to standard HTML.
For example, they help developers extend the DOM vocabulary of the application. Also, for higher readability, Angular templates don’t include standard tags like <base>, <body>, or <html>.
#7. What Are Angular directives?
Directives are functions that execute the code whenever a controller encounters them in DOM. There are two types of Angular directives:
- Attribute directives – change the look and behavior of the DOM when executing. The most common applications of attribute directives are hiding elements from the page or changing an element’s behavior.
- Structural directives usually add or remove elements from DOM. However, there are structural directives that do not alter the structure of DOM – e.g: hidden.
#8. Explain what data binding means.
Data binding adapts the behavior of the page to the state of the application. Developers use data binding to enable user-specific features – show the source of an image or change the look of a button.
There are three types of data binding in Angular:
- Binding data from a component to DOM.
- Event binding – binding data from DOM to a component.
- Two-way data binding – enables the flow of data between DOM and components in both directions.
#9. Define a service in Angular.
Services are a way to share data across two unrelated Angular classes. By their nature, services are narrow classes with a specific function.
In Angular, a way to transform application logic into a service is called a dependency injection. DI is hands-down the cornerstone of the framework.
#10. What is metadata in Angular?
Metadata is a way to configure classes to make them match the behavior expected by a developer. The key elements of metadata are decorators – design patterns that separate the modification and decoration of a component of a class with no modifications to the source code.
There are four types of metadata decorators:
- Class decorators.
- Property decorators.
- Parameter decorators
- Method decorators.
To ask developers more behavioral and problem-solving questions, take a look at this list of software developer interview questions.
10 Intermediate Angular Interview Questions
After covering the basics, a tech team leader might want to find out how deeply a job applicant is familiar with the specifics of the framework’s syntax. Here are the Angular 2 interview questions that will help talent managers assess how well-versed engineers are in the intricacies of the framework.
#1. How are pipes used to transform data?
Pipes are used to transform raw string data into the format users are comfortable reading – dates, currencies, and other data types.
There are two broad types of data pipes in Angular:
- Parametrized pipes – a pipe with a pre-defined set of parameters. To pass a parameter to a pipe, developers use a semi-colon (;) symbol.
- Custom pipes – pipes created by the developer that are not part of the built-in package.
#2. Define RxJS.
RxJS is an Angular library that allows developers to write reactive code. By reactive, we mean asynchronous or callback-based components.
The library comes in handy thanks to its package of utility functions. The goal of these functions is to manage observables, namely:
- Compose and filter streams.
- Map values.
- Iterate through values.
- Convert asynchronous code into an observable.
#3. How are Promise and Observable different?
Observables are unique objects used to pass data between application components.
Promises allow executing asynchronous functions procedurally and are provided by the $q service.
Let’s take a closer look at key differences between Observables and Promises:
| Observable | Promise |
| Declarative: an observable won’t be executed until subscription. | Are executed instantly after creation. |
| Are associated with multiple values | Are associated with a single value |
| Rely on chaining and subscription | Use only. then clauses |
| Rely on the subscribe method to handle errors | Push errors to child promises |
Among developers, using observables is a preferred strategy for error handling.
#4. Define JIT and AOT.
JIT and AOT are two types of compilation in Angular, short for “just in time” and “ahead of time”.
- Just-in-time compilation compiles application browsers directly in the browser at runtime.
- Ahead-of-time compilation compiles application code at build.
Developers typically prefer AOT to JIT because of the following benefits:
- Higher rendering speed.
- Fewer asynchronous requests to process.
- Smaller framework download size.
- Faster error detection.
- Heightened security.
#5. What are the AOT phases?
Ahead-of-time compilation consists of three phases: code analysis, code generation, and validation.
- Code generation – the TypeScript compiler and the AOT collector create a representation of the source without interpreting the metadata.
- Code analysis – a reflector interprets and analyzes metadata, scanning it for errors as well.
- Validation – binding expressions in a template are validated by the template compiler. A developer enables validation by activating fullTemplateTypeCheck.
#6. What are the most common types of metadata errors?
In most cases, developers name the following Angular error messages concerning metadata.
- Function calls not supported – an error message that’s returned if there are lambda expressions in the code.
- Reference to a non-exported (local) symbol is returned wherever a compiler comes across a non-initialized or not exported symbol.
- Expression form not supported – application code features expressions that are outside the restrictions of the compiler.
- Destructured variable or constant not supported – Angular compiler has no support for destructured variables.
#7. What types of dependencies are there in Angular?
Angular applications can use three types of dependencies:
- Angular packages – the application’s core modules and components.
- Polyfill packages – scripts that help developers optimize their applications to various browsers.
- Support packages – third-party libraries necessary for the functioning of an Angular application.
#8. Define app shell
App shell is a way to render Angular applications at build time using a route. Angular developers use Shell to improve user experience on low-end devices by rendering a static version of the page giving the browser enough time to download and render the full version.
To create an app shell, programmers use the ng generate AppShell method.
#9. What is Bazel and how is it helpful to Angular developers?
Bazel is the open-source fraction of Google’s internal tool Blaze that automates software testing and development. Developers can also deploy Bazel’s applications packages on iOS and Android.
Here are the key advantages of including Bazel into application development toolsets:
- Enables both front-end and back-end development.
- Allows testing using remote builds and cache.
- Supports incremental tests.
Angular developers can either run Bazel directly or define it using the Command Line Interface.
#10. Name the security principles in Angular development.
To ensure high application security, Angular developers should take the following considerations into account:
- Avoid using DOM APIs directly.
- Use DOM Sanitizer regularly.
- Prevent XSRF and CSRF attacks.
- Compile templates offline.
- Rely on server-side XSS protection.
- Enable CSP (Content Security Policy).
5 Advanced Angular Interview Questions
Finally, if you are hiring an Angular developer who will oversee the development team, make sure you go in-depth when asking interview questions. Here are 5 advanced things to ask a senior Angular programmer at a job interview.
#1. How to bootstrap Angular applications?
Bootstrapping is another way to describe loading Angular applications. Here are a few bootstrapping techniques developers use:
- Loading Index.html first.
- Executing main.js
- Loading app-level modules.
- Loading app-level components
- Processing templates.
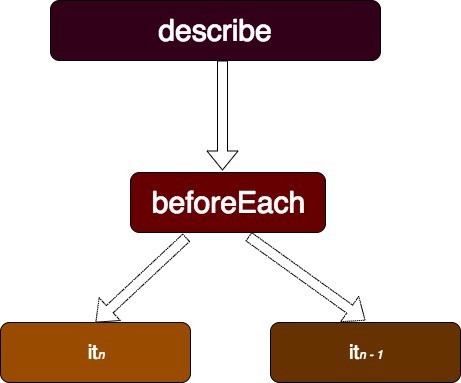
#2. How do you write unit test cases in Angular?
There are two helpful utilities for testing Angular applications – TestBed and async. Here’s the infrastructure of Test Bed – a developer should elaborate on how each component is used in unit testing.

#3. How do you implement session timeout and session idle in Angular applications?
Here are the steps to follow when enabling session timeout in Angular:
- Set up the application module by importing Ng2IdleModule into app.modulte.ts
- Design a timeout warning pop-up.
- Enable a component that will watch for session idleness.
- Whenever idleness is detected, use Keepalive to ping the server.
- Display a warning pop-up.
#4. What is the difference between Scan and Reduce in RxJS?
A candidate’s answer to such Angular 6 interview questions should loosely match the description of Scan in Reduce from the official RxJS documentation:
- Scan applies a function to all items an Observable emits and emits each value.
- Although Reduce also applies a function to all items emitted by an Observable, it only emits the final value.
#5. What is the difference between flatmap and concatmap in Angular?
When working in RxJS, it’s important to be aware of the differences between flatmap and concatmap.
- Flatmap creates observables for all source items, with other Observables kept alive.
- Concatmap waits until an observable is complete before creating a new one.
Conclusion
When hiring an Angular developer, you want to make sure a job candidate knows the syntax of the framework well enough to confidently explain basic or advanced concepts. Other than that, it’s good to hire candidates familiar with best coding practices and conventions – principles like slow loading, must-implement security practices, and others.
To hire skilled Angular developers with affordable salaries, consider starting a team abroad. Reach out to Bridge to hire tech talent in Ukraine, Mexico, and Argentina. Here’s how we help teams hire and manage Angular developers.
Our team is happy to answer your Angular 7 interview questions about running a tech team abroad – leave us a message, and we’ll get in touch right away!